Over the holidays, WordPress launched its much-anticipated Version 5.0 (codename: Gutenberg). With this release came some MAJOR changes to the content editor and the WordPress community was all a-flutter for most of 2018, anticipating the official launch. Personally, I think this was a crummy time to release such a drastic change to its content editor, being that WordPress powers myriad online shops and the holidays are prime shopping season. I know few shop owners who were up for tackling the learning curve that came with Gutenberg during December, but I digress. Gutenberg is upon us and while I was really apprehensive about this new editor for my favorite content management system, I have since taken some time to play around with it and found that it’s not so bad.
So what is Gutenberg?
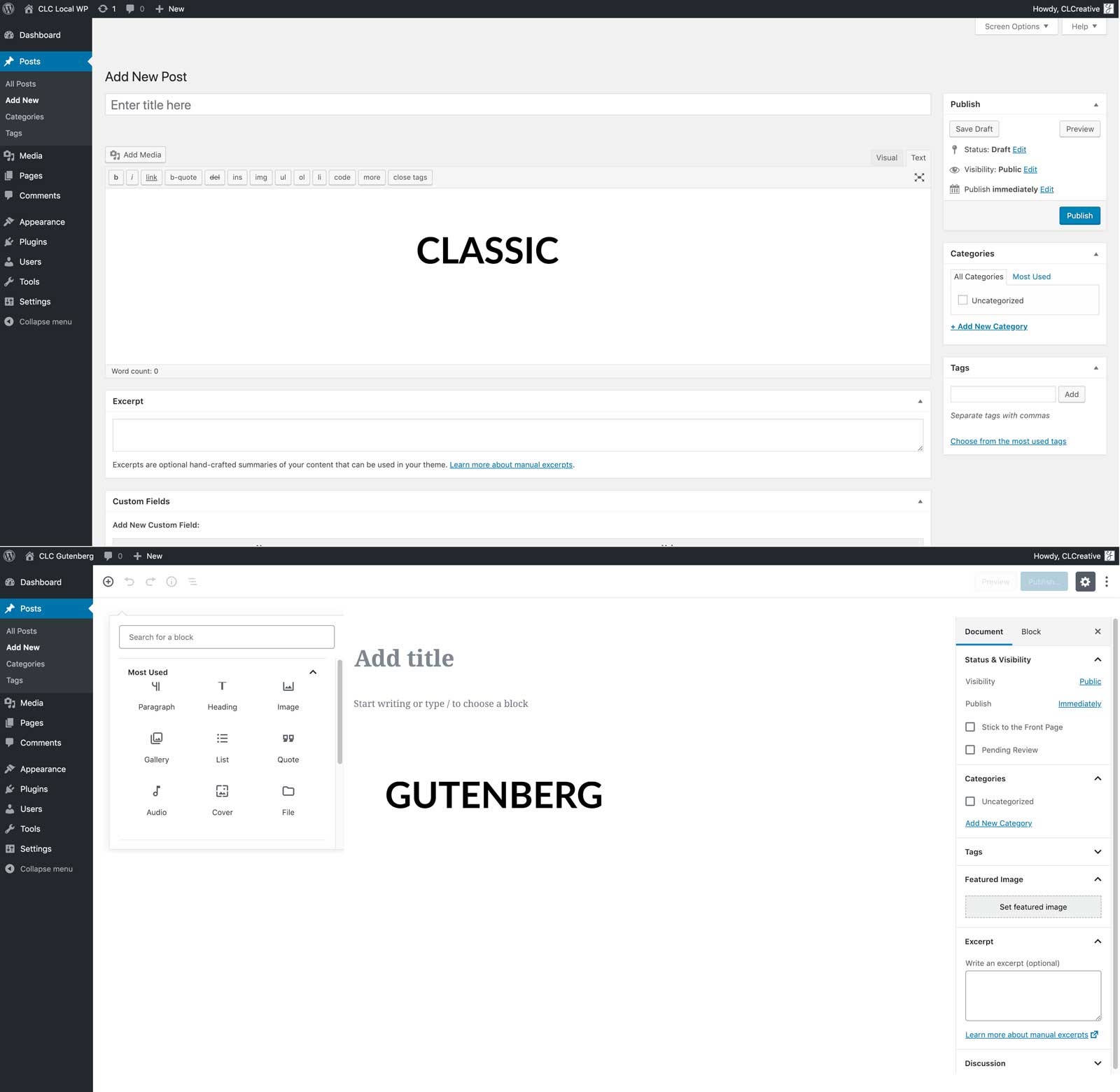
Gutenberg is what the fine folks at WP Headquarters are calling the newest 5.0 branch release. The big takeaway about this updated version is the shake up to the content editor. It used to be that you add a new post/page and there was a box for the title, then a huge content box where all the text/images lived. You had some controls, similar to a Word doc, and you could bold and italicize to your heart’s content. However, (sometimes) it was tricky to get the layout just right if you didn’t know HTML and it was frustrating. Gutenberg aims to fix that, by using more of a “drag and drop” block-style content editor.
As a side note, since all the the designs I create for my clients are customized for their individual needs, I strive to make sure that the frustration is minimal at best, and I totally bend the functionality of WordPress, including the content editor, to my will. I add custom-coded meta boxes, custom post types and more, to make content easy to input (think: clear headers titled put this piece of info that is unique to your company here). However, since many WordPress-powered websites rely heavily on pre-built themes and not bespoke designs such as the ones I create, Gutenberg is appealing to the masses, so I can’t totally fault them.
Why Gutenberg
WordPress started as a blogging platform way back when and Gutenberg is returning to its writing-roots, trying to provide a less-distracting writing environment. The new Gutenberg editor allows you to drag and drop pre-coded blocks into the layout you desire. Want a headline? Just drag the block over and start typing. Need columns? Drag in a column block, set your number of columns and start creating. There are a ton more options for laying out your content, including galleries, tables and more. It’s very similar to other DIY content management systems, like Squarespace, Wix and others.

Fun fact: While everyone knows WP 5.0 as Gutenberg, all major WordPress releases are actually (officially) named in honor of different jazz musicians admired by the core development team. WP 1.0 was named for Miles Davis, WP 2.0 for Duke Ellington and WP 5.0 is officially named for Bebo Valdés. Due to the major changes of the content editor, it also got tagged with the codename Gutenberg, after Johannes Gutenberg, who invented a printing press with movable type more than 500 years ago.
Now what?
I make no bones about keeping WordPress (and your plugins) up to date. Updating to Gutenberg not only introduces the new editor, but from a security-perspective, WP 5.0 also offers patches and fixes to any known vulnerabilities, so I highly recommend you make the update. That said, you’d be wise to run a backup of your database and the current files, just in case something goes sideways.
This is especially true if you bought a theme elsewhere, that wasn’t specifically designed for you.
We are all still getting acclimated to Gutenberg, so there are little buggy things here and there. Having a backup can save you the headache of fixing them on the fly with an imperfect website up for the public to see. Thankfully, all of the CLC-designed themes using Gutenberg are functioning normally, but I can’t guarantee how other themes will work with WP 5.0 out of the box, so it’s imperative that you keep a working backup on hand, in case that theme isn’t Guten-compatible. Not sure how to run a backup? Email me and I can take care of it. This was a major release in the WordPress-world, so most of the plugins and developers knew it was in the works and made adjustments to their code to compensate, so with any luck, everything on the front-end of your website should look as it did before the update. Obviously, the back-end will have the new content editor and a few meta boxes may be shifted around. While I’m pleased to report that I haven’t had any trouble with any of the custom designed-themes I’ve created for clients and don’t anticipate anything breaking, it’s better to be safe than sorry, so a backup is always a good idea, no matter which upgrade to WordPress you apply.
But I don’t have time to learn a new editor!
I get it; I was super on the fence about Gutenberg too. In reality, there were so many concerns about Gutenberg, that the team also created a new plugin which will allow you to apply the 5.0 update while also keeping the Classic Editor look and feel. You can toggle between the new editor and the old, test drive it, get comfortable, then remove the Classic Editor Plugin when you’re ready. If you’re not sure how to install the Classic Editor plugin, let me know and I can get it set up for you.
Conclusion
Change isn’t always bad, but it can take some getting used to. I’ll be the first to admit that I wasn’t too keen on this major facelift to the editor, but after playing around a bit, I can dig it. It will allow my clients to have a better experience creating content for their websites, so I’m all for that. From where I’m sitting, there are also some cool coder bells and whistles that I haven’t even gotten into yet, so I’m excited to test my coding chops and develop some custom blocks.
Wanna deep-dive into Gutenberg and the new editor? The WordPress team has a great look at some of the featured and benefits.
As always, I’m here to help, so drop me a line if you need to apply the update.